
こんにちは、ゆみです。
ブログのトップページにTwitter画面を表示させる方法をお教えします!
こんな感じのやつ見たことありませんか?

サイドバーなどに自身のTwitterを載せているブログ。
これをやりたい方、すごく簡単に出来ますよ!
超簡単に解説してるので5分もかかりません!
チャチャッとやってしまいましょう!
タイムラインを載せる方法
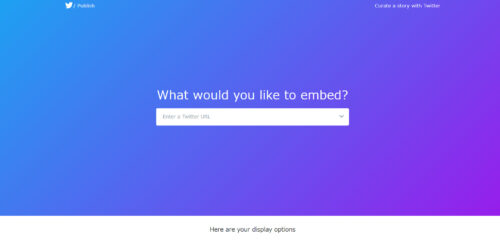
まずこのリンクhttps://publish.twitter.com/に飛んでください。
するとこんな画面になります↓

ここに自分のアカウントを入力します。
私の場合だと

@yumi_beauty5になります。
入力したらエンターを押します。
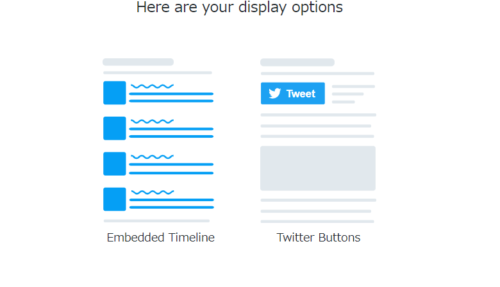
次にタイムラインの表示の仕方を選択します。

左を選択します。
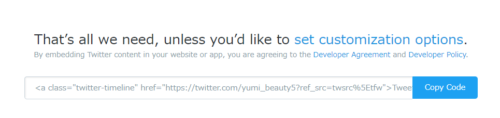
するとこのような案内が出てくるので

set customization options
と青くなっている部分をクリックしてください。
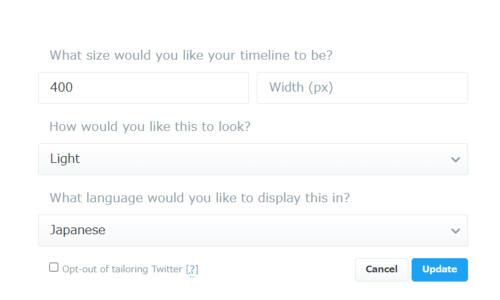
次にタイムラインの表示する高さなどを決めます。

左上:高さ 右上:幅
2段目:背景色
3段目:言語
高さは400か500くらいが丁度いいかなと思いますが、お好きな高さでどうぞ^^
幅は特にいじっていません。
入力ができたらUpdateをクリックしてください。
元の画面に戻るのでCopy Codeをクリックしてここでの作業は終わりです。
ブログ側の設定
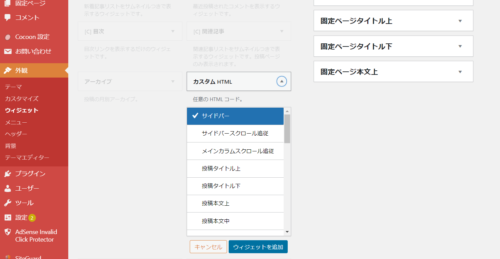
外観→ウィジェット→カスタムHTML→サイドバー→ウィジェットを追加。

今回はサイドバーに入れましたが、お好きなところに設定してください。

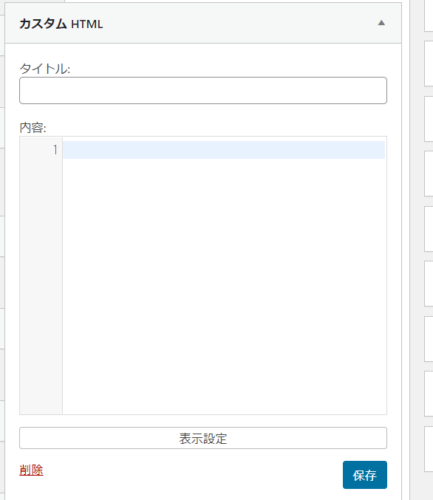
タイトルは付けても付けなくてもOK!
内容のところに先ほどコピーにたやつをペーストしたら完了です!
まとめ
どうでしたか?
簡単にできましたよね♪
ブログをやっている人はSNSも併用している人多いと思うので、この方法でやってみてください。
※cocoonでの設置方法です。
![]()








